Jetpack Compose ile Animasyon Oluşturma: Adım Adım Kılavuz
Merhaba! Bu yazıda, Jetpack Compose kullanarak nasıl kolayca animasyon yapabileceğinizi adım adım anlatacağım. Hazırsanız animasyon dünyasına dalıyoruz! 😊
1. Basit Renk Değiştirme Animasyonu
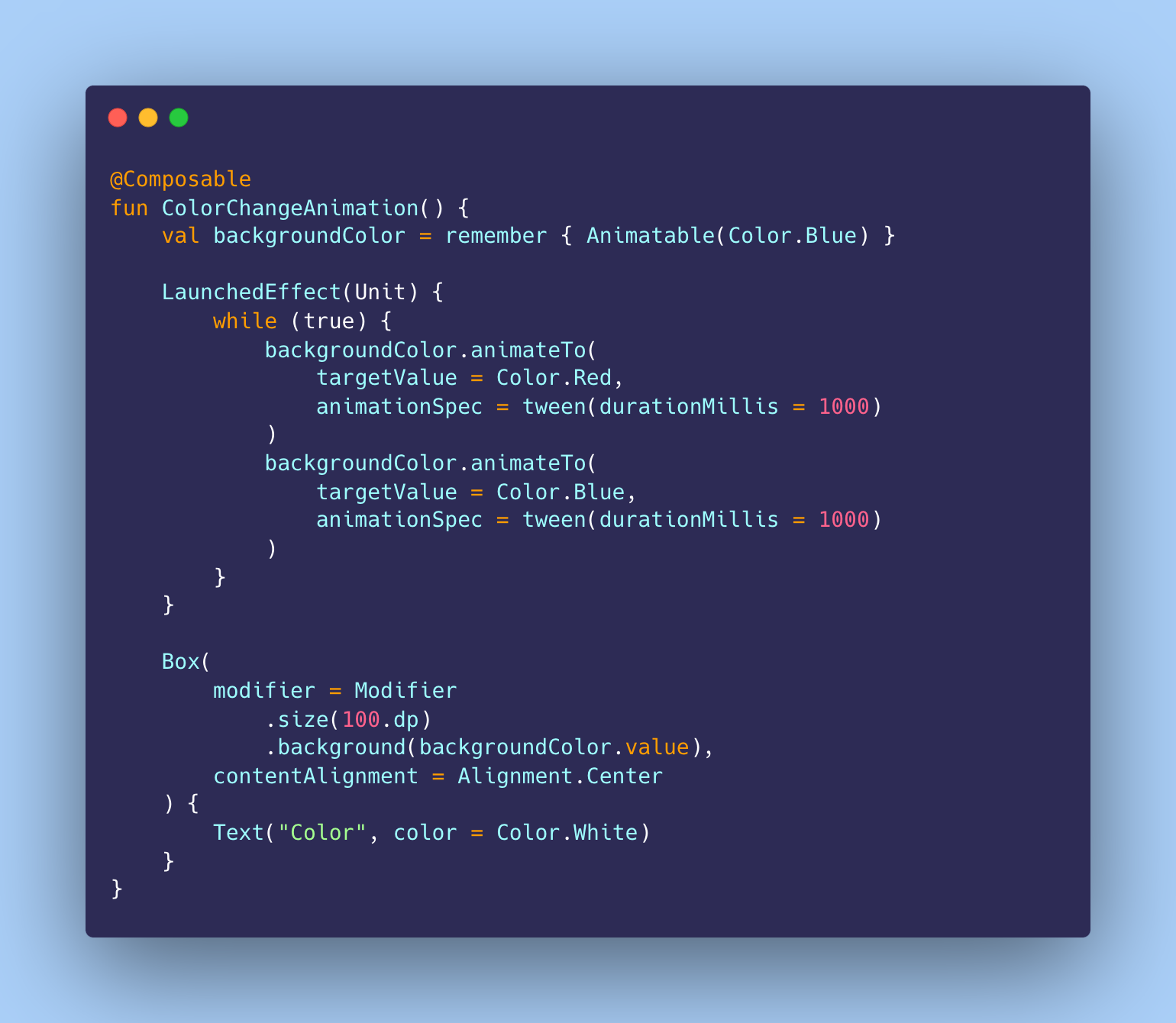
Öncelikle, basit bir renk animasyonu ile başlayalım. Bu animasyon, bir kutunun renginin butona tıklanıldığında değişmesini sağlar. Bunun için Animatable sınıfını kullanacağız.

Açıklama:
Animatable: Belirli bir değeri animasyon ile değiştirmek için kullanılır.LaunchedEffect: Bu, coroutine başlatmak için kullanılır; burada animasyonu sürekli döngüde çalıştırır.animateTo: Hedef değere kadar animasyonu başlatır.
2. Boyut Değişimi (Scale Animation)
Şimdi boyut animasyonuna geçelim. Burada, kutunun boyutunu büyütüp küçülteceğiz.

Açıklama:
scale: Hedef boyutu belirler. Burada kutu tıklandığında büyüyüp tekrar küçülecek.
3. Konum Değiştirme (Movement Animation)
Bir nesneyi ekranda hareket ettirmek için yine Animatable sınıfını kullanabiliriz.

Açıklama:
offsetX: Bu, kutunun yatayda hareket etmesini sağlar. Animasyon sürekli sağa ve sola hareket edecektir.
4. Dönen Fan Animasyonu (Fan Rotation Animation)
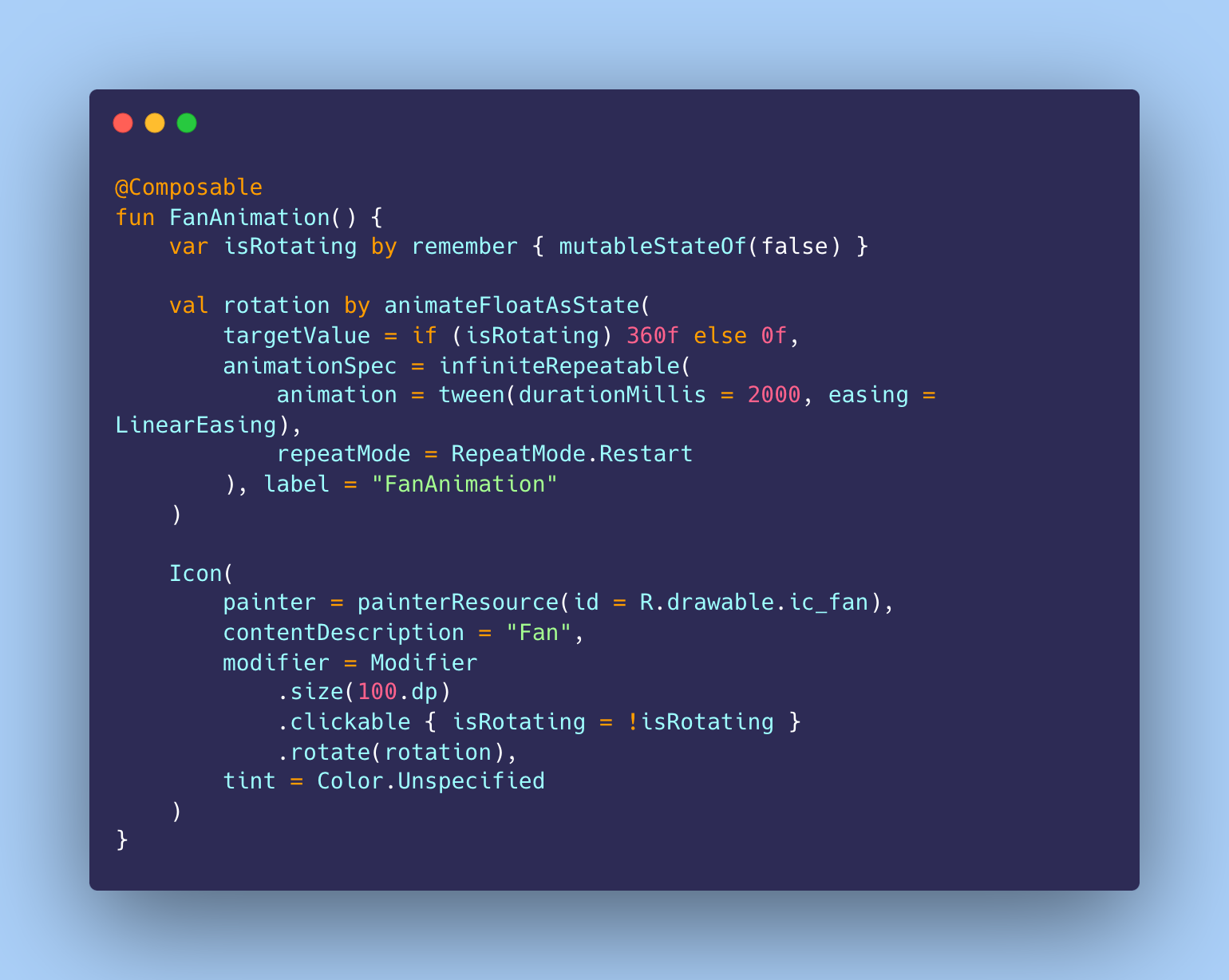
Dönen bir fan animasyonu oluşturalım. Bu animasyon, bir fan görselini sürekli döndürecek ve kullanıcı tıklayarak fanın dönmesini başlatacak veya durduracak.

Açıklama:
isRotating: Kullanıcının fanın dönüp dönmediğini kontrol etmesine olanak sağlar.infiniteRepeatable: Animasyonun sonsuz döngüde dönmesini sağlar, böylece fan sürekli olarak dönebilir.
5. Kalp Atışı Animasyonu (Heartbeat Animation)
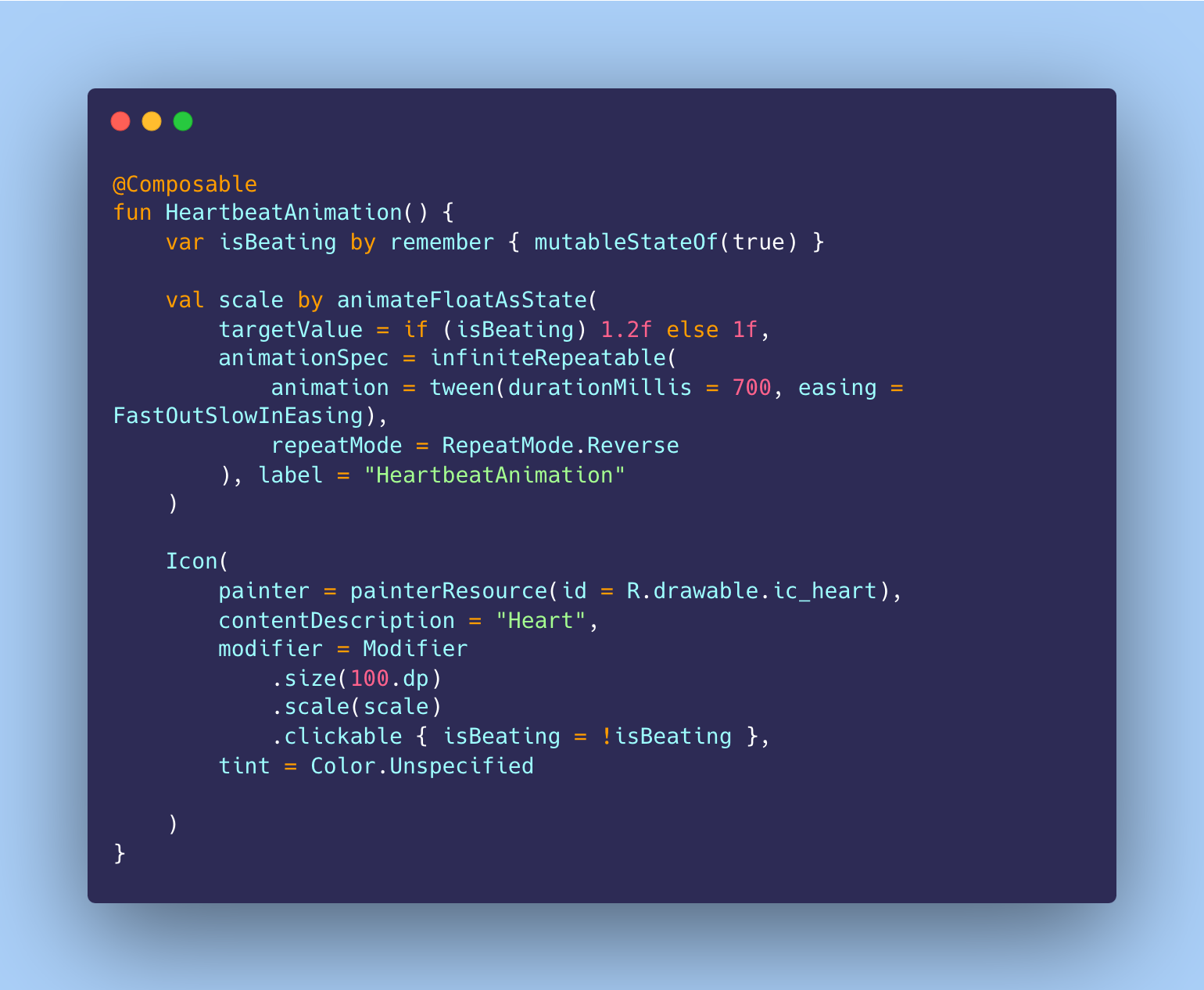
Kalp atışı efektine benzeyen bir animasyon oluşturalım. Bu animasyon, bir kalbin belirli aralıklarla büyüyüp küçülmesini sağlar.

Açıklama:
isBeating: Kullanıcı tıkladığında kalp atışı efektini başlatır veya durdurur.
6. Çapraz Geçişler (Crossfade Animation)
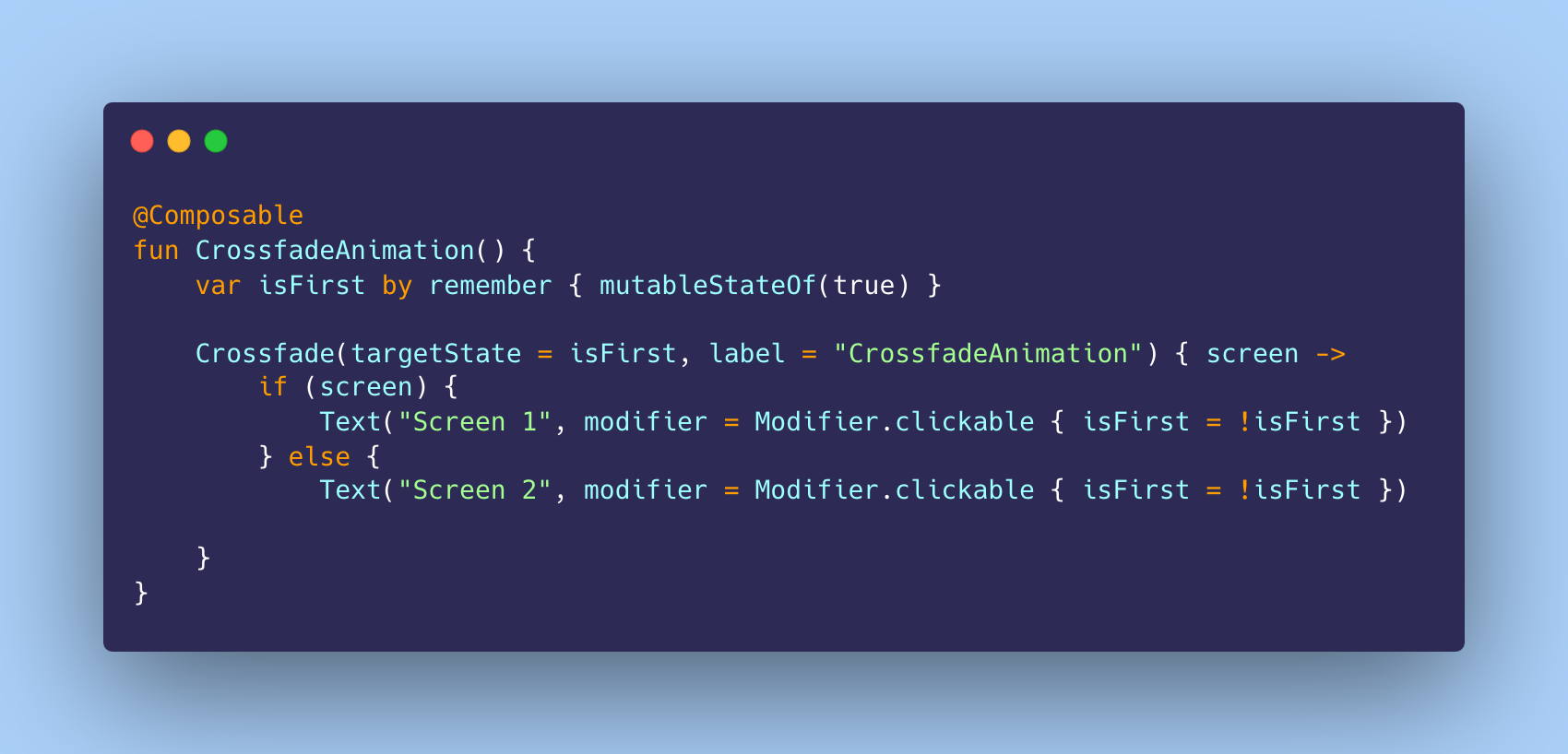
İki öğe arasında geçiş yaparken pürüzsüz bir efekt için Crossfade bileşenini kullanabiliriz.

Açıklama:
Crossfade: İki öğe arasında yumuşak bir geçiş sağlar.targetState: Geçiş yapılacak öğeyi belirler.
Tüm animasyonların yer aldığı repoya da bir göz atabilirsiniz.
Keyifli kodlamalar! 😊

