Jetpack Compose kullanarak bir uygulama geliştirdiğimizde, kullanıcı arayüzünün (UI) belirli durumlara göre değişmesi önemlidir.
Bu durum değişikliklerini nasıl yöneteceğimiz, Compose’un state yönetim özellikleri sayesinde oldukça kolay ve anlaşılır hale geliyor.
Bu makalede, Compose’da UI durum yönetimini (state management) öğrenelim.
Nedir Bu "State" Kavramı?
State, bir bileşenin mevcut durumunu temsil eden veridir. Örneğin, bir Button bileşeninin tıklanıp tıklanmadığı, bir TextField bileşeninde girilen metin gibi her türlü bilgi bir "state" olabilir. Jetpack Compose, state yönetimini basitleştiren remember, mutableStateOf, rememberSaveable gibi fonksiyonlarla bu durumları kontrol etmemizi sağlar.
Basit Bir Örnek Üzerinde Çalışalım
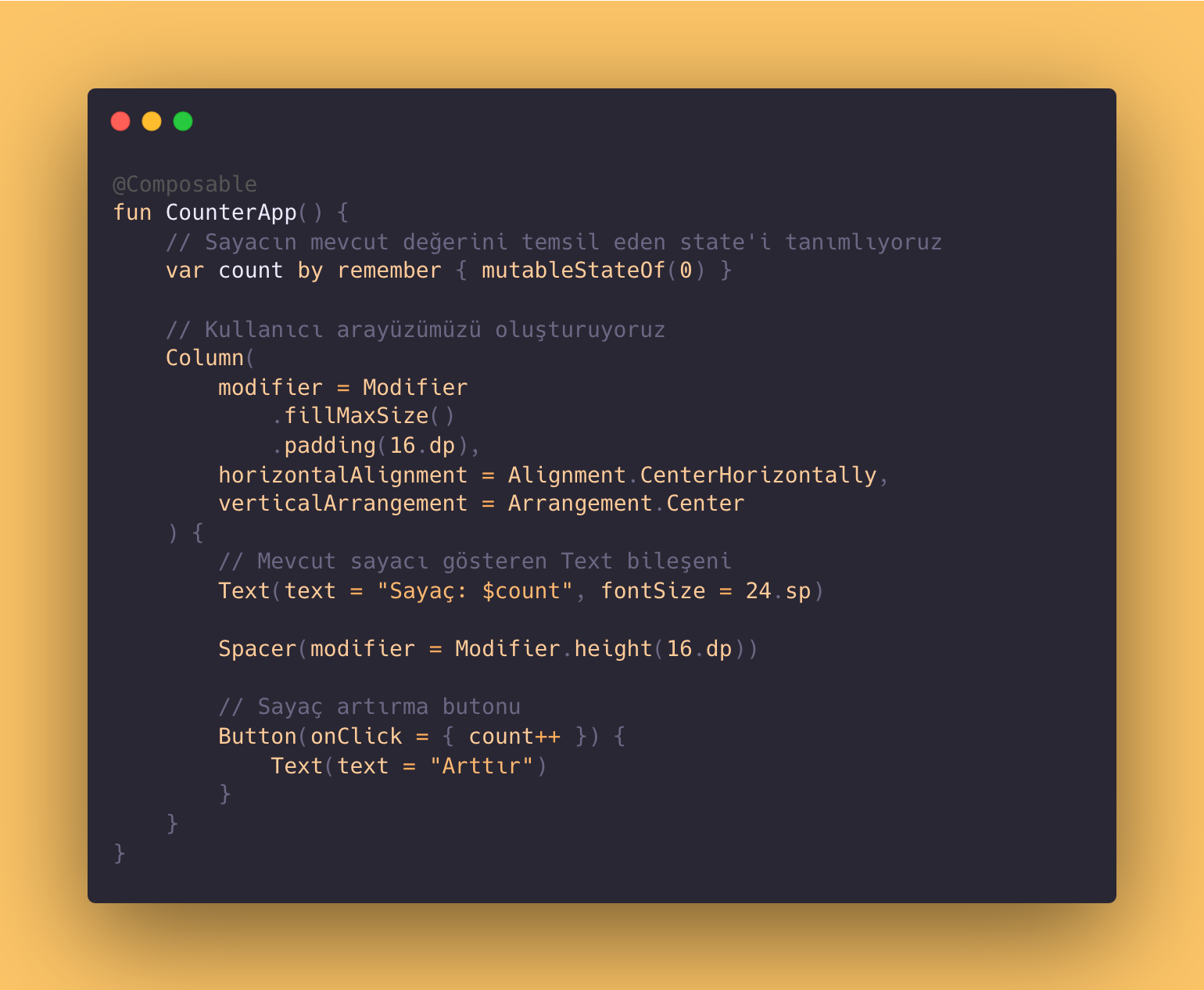
Bir Button bileşenimiz ve bir Text bileşenimiz olduğunu varsayalım. Butona tıkladıkça, Text bileşeninde gösterilen sayının artmasını istiyoruz. Bunu Compose ile nasıl yapabileceğimize bakalım.

Bir Adım Daha İleri: Kullanıcı Girişine Göre Durum Yönetimi
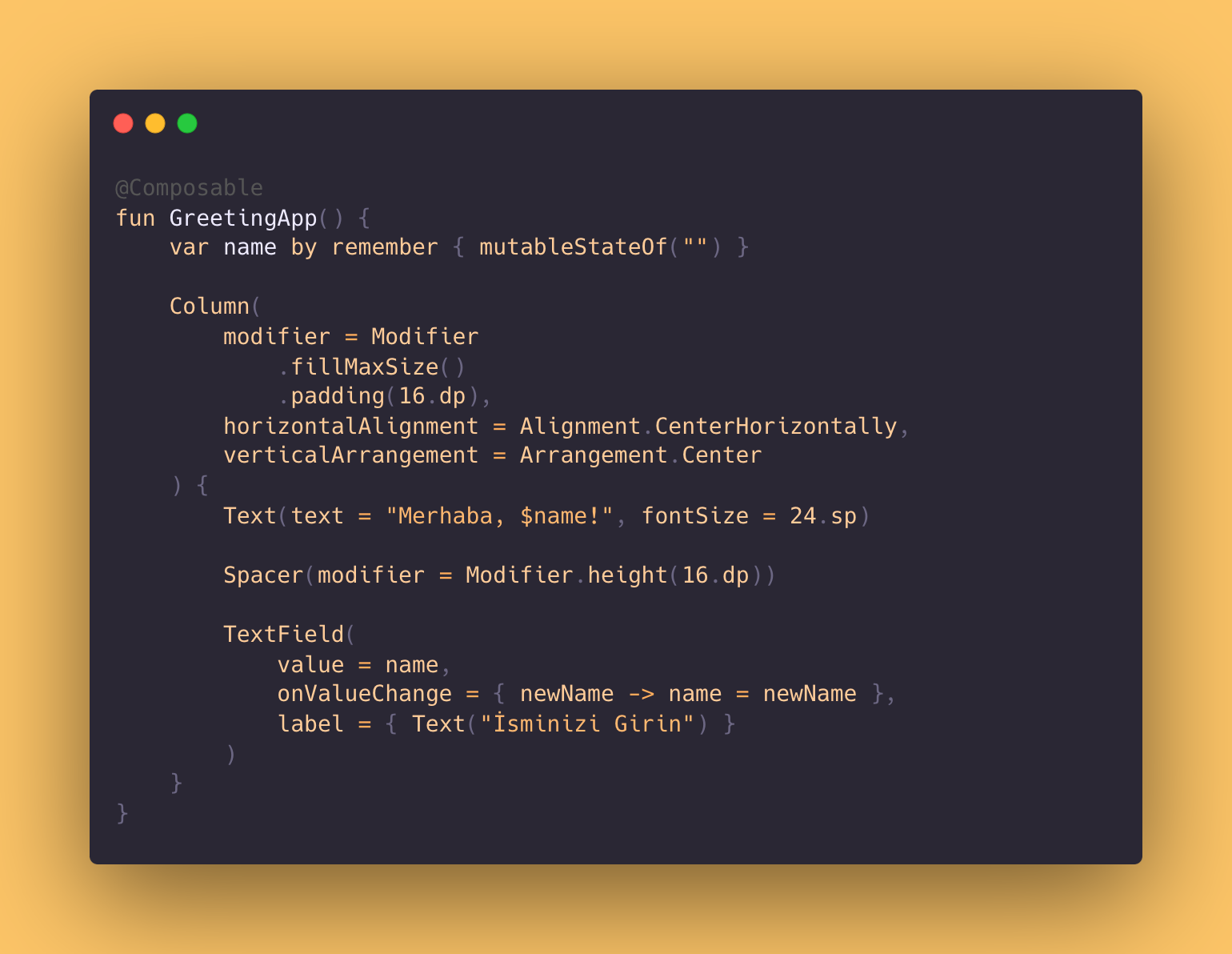
Şimdi bir TextField ekleyelim ve kullanıcıdan isim alarak bir mesaj gösterelim. Bu örnek, kullanıcıdan veri almayı ve bir state kullanarak bu veriyi ekranda güncellemeyi öğretir.

Daha Karmaşık: State Hoisting
State Hoisting Nedir?
Compose'da bir bileşenin içindeki durumu (state) başka bir bileşene aktarmak veya birden fazla bileşen arasında paylaşmak istiyorsak, bu durumu bir üst bileşene taşıyıp, alt bileşenlere bir parametre olarak göndermemiz gerekir. Bu işleme State Hoisting denir. Böylece uygulamanın daha karmaşık senaryolarda bile durumu kontrol etmesi kolaylaşır ve durumu ihtiyaç duyulan bileşenlere dağıtabiliriz.
Örnek Senaryo: CounterApp ile Durumu Üst Bileşende Yönetme
Bu örnekte, sayacı gösteren ve artıran bir Counter bileşenimiz olacak. Ancak, sayaç durumu CounterApp bileşeninde tanımlanacak ve Counter bileşenine bir parametre olarak aktarılacak. Böylece CounterApp, Counter bileşenindeki durum değişikliklerinden haberdar olacak ve durum kontrolünü üstlenecek.
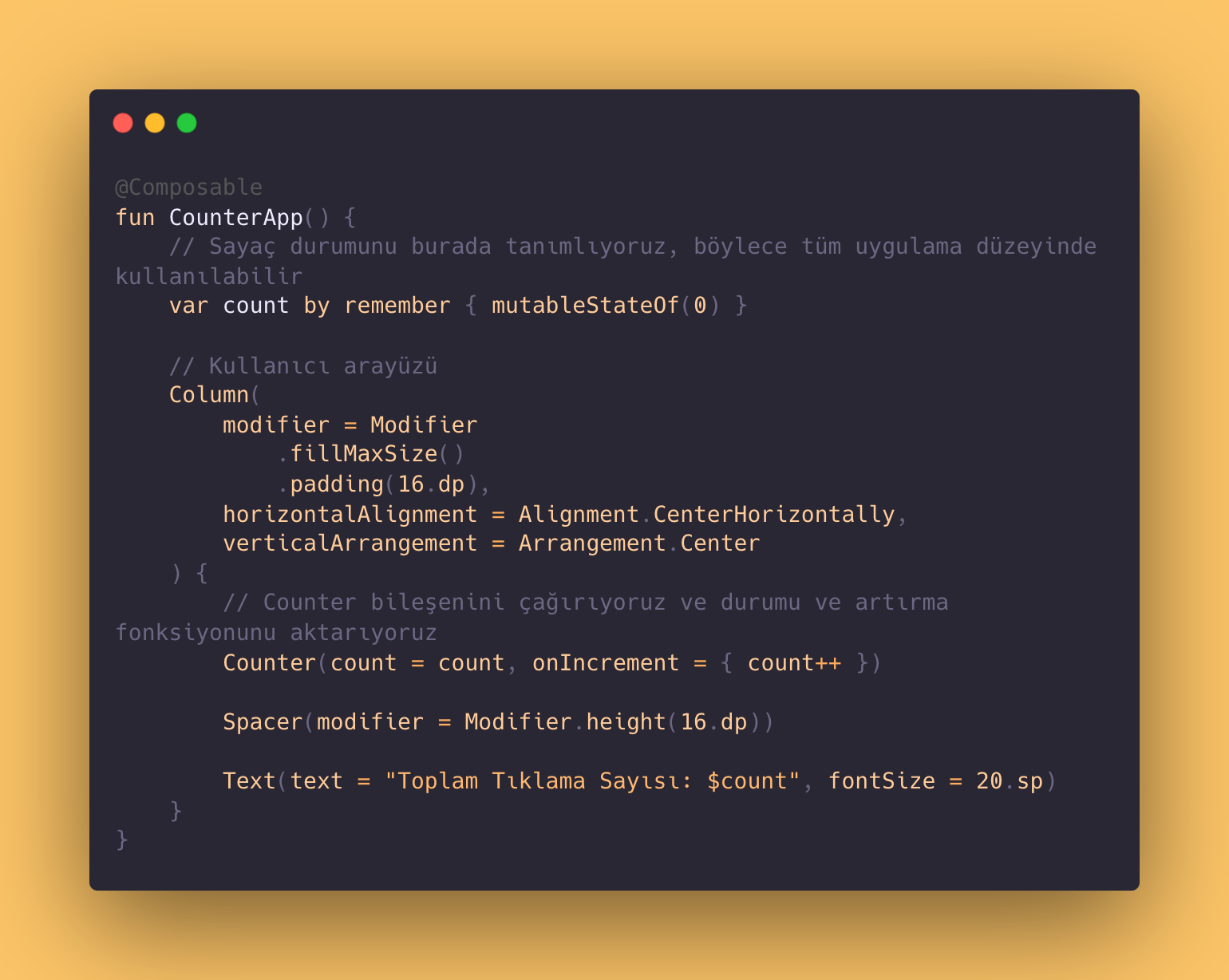
Adım 1: CounterApp ve Counter Bileşenlerini Tanımlayalım
Önce CounterApp bileşeninde durumu tanımlayacağız ve bunu Counter bileşenine aktaracağız.

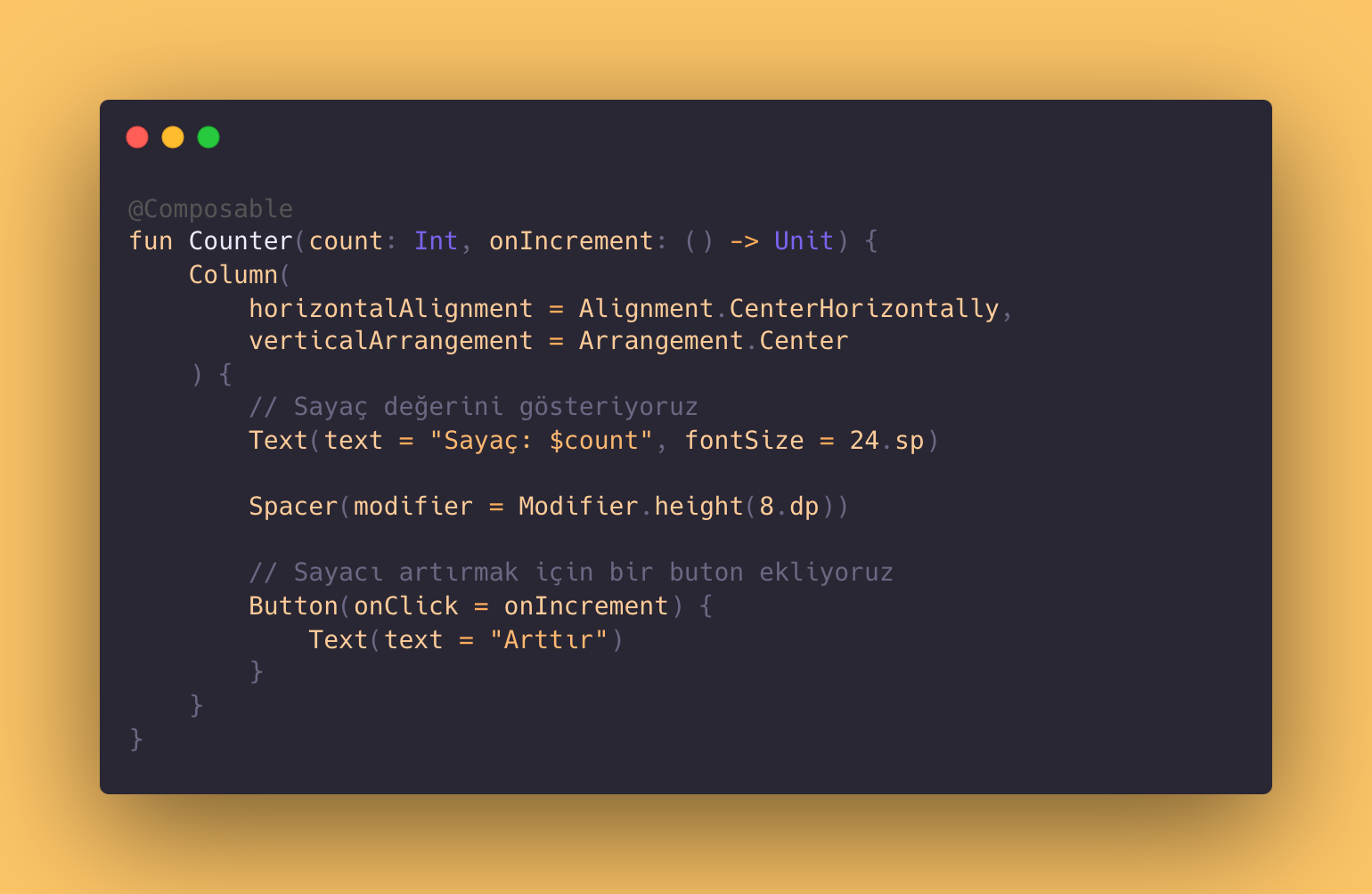
Adım 2: Counter Bileşenini Tanımlama
Şimdi Counter bileşenini tanımlayalım ve durumu dışarıdan gelen parametreleri kullanarak yöneteceğiz. count değerini gösterecek ve butona tıklandığında onIncrement fonksiyonunu çağıracağız.

Sonuç: State Hoisting ile Durumu Yönetmek
CounterApp bileşeni, sayaç durumunu merkezi bir noktada kontrol ederken, Counter bileşeni ise sadece bu durumu görüntüleyen ve güncelleyen bir görev üstlenir. State Hoisting ile:
- Durum Kontrolü Kolaylaşır: Uygulama genelindeki durumu tek bir yerden yönetebiliriz.
- Esneklik Artar:
Counterbileşenini başka bir yerde kullanmak istediğimizde, durumu kolayca parametre olarak geçebiliriz. - Kod Daha Okunabilir ve Modüler Olur: Her bileşen kendi görevine odaklanır.
CounterAppbileşeni durumu yönetirken,Counterbileşeni bu durumu gösterir ve kullanıcı etkileşimlerine tepki verir.
Bu sayede, Compose uygulamanız büyüdükçe daha kolay bir şekilde durumu yönetebilir, farklı bileşenler arasında durumu paylaşabilir ve uygulamanızı daha modüler bir hale getirebilirsiniz.
Umarım anlaşılır olmuştur. 🙂
Keyifli kodlamalar! 👩🏻💻

